
Пользователи часто совершают ошибки или меняют свое мнение. Позвольте им выйти из потока или отменить свое последнее действие и вернуться к предыдущему состоянию системы.
Третья эвристика юзабилити Якоба Нильсена для дизайна пользовательского интерфейса - это контроль и свобода пользователя. Этот принцип гласит:
Пользователи часто выбирают системные функции по ошибке, и им понадобится четко обозначенный “аварийный выход”, чтобы выйти из нежелательного состояния без необходимости проходить через расширенный диалог. Поддержка отмены и повтора.
Частью отличного пользовательского опыта является воспитание у пользователей чувства контроля над пользовательским интерфейсом (UI), который они используют. Пользователи должны иметь возможность быстро исправлять ошибки или возвращаться к сделанному выбору. Способность легко выпутываться из неприятностей поощряет исследования, что облегчает изучение и обнаружение новых возможностей. Это также увеличивает общее использование и продажи (в случае изучения товарного пространства). И наоборот, когда пользовательский интерфейс не поддерживает эти действия, пользователи чувствуют себя в ловушке и обычно сообщают о недовольстве.
Существует несколько элементов управления пользовательским интерфейсом, которые обычно позволяют пользователям возвращаться к предыдущему состоянию системы:
Всякий раз, когда пользователи нажимают на ссылку, чтобы открыть новую страницу, экран или представление, они всегда должны иметь возможность вернуться туда, откуда они пришли. В Интернете пользователи полагаются на кнопку "Назад" браузера для перехода на предыдущую страницу. При тестировании юзабилити мы часто видим, что некоторые пользователи по умолчанию используют кнопку "Назад" браузера при навигации по веб-сайту, вместо того, чтобы использовать собственную навигацию веб-сайта (например, хлебные крошки). Это одна из причин, по которой мы рекомендуем не открывать ссылки в новых вкладках без разбора, потому что некоторые пользователи не замечают, что они находятся в новой вкладке, и изо всех сил пытаются вернуться.
**Никогда не мешайте пользователям покидать ваш сайт, отключив кнопку возврата браузера.**Некоторые сайты намеренно делают свой сайт липким, не позволяя пользователям возвращаться в поисковую систему. Хотя пользователи будут оставаться на вашем сайте на несколько секунд дольше, если вы будете использовать эту тактику (потому что они не могут уйти), вы быстро расстроите их — и удачи в том, чтобы заставить их вести с вами бизнес! Этот выбор дизайна часто является результатом приоритизации показателей тщеславия над ощутимыми целями UX. Вместо того, чтобы заманивать пользователей в ловушку, отключаяКнопка "Назад", сайты должны предлагать пользователям ценный контент, чтобы они хотели остаться.
Нефункционирующие кнопки возврата браузера также можно найти в некоторых онлайн-формах, поскольку перемещение назад может нарушить основную логику. В некоторых случаях пользователи могут воспользоваться кнопкой возврата браузера, но вместо возврата к предыдущему экрану они получают сообщение о тайм-ауте и теряют свою работу. Там, где это возможно, создавайте формы, в которых пользователи могут использовать кнопку "Назад" браузера. Если дизайн делает это невозможным, предупредите пользователей, когда они нажимают кнопку возврата браузера, и предоставьте им возможность отменить это действие. Дизайнеры также должны изучить возможность созданияОбратная ссылка или индикатор выполнения, которые помогают пользователям перемещаться по форме без потери работы.
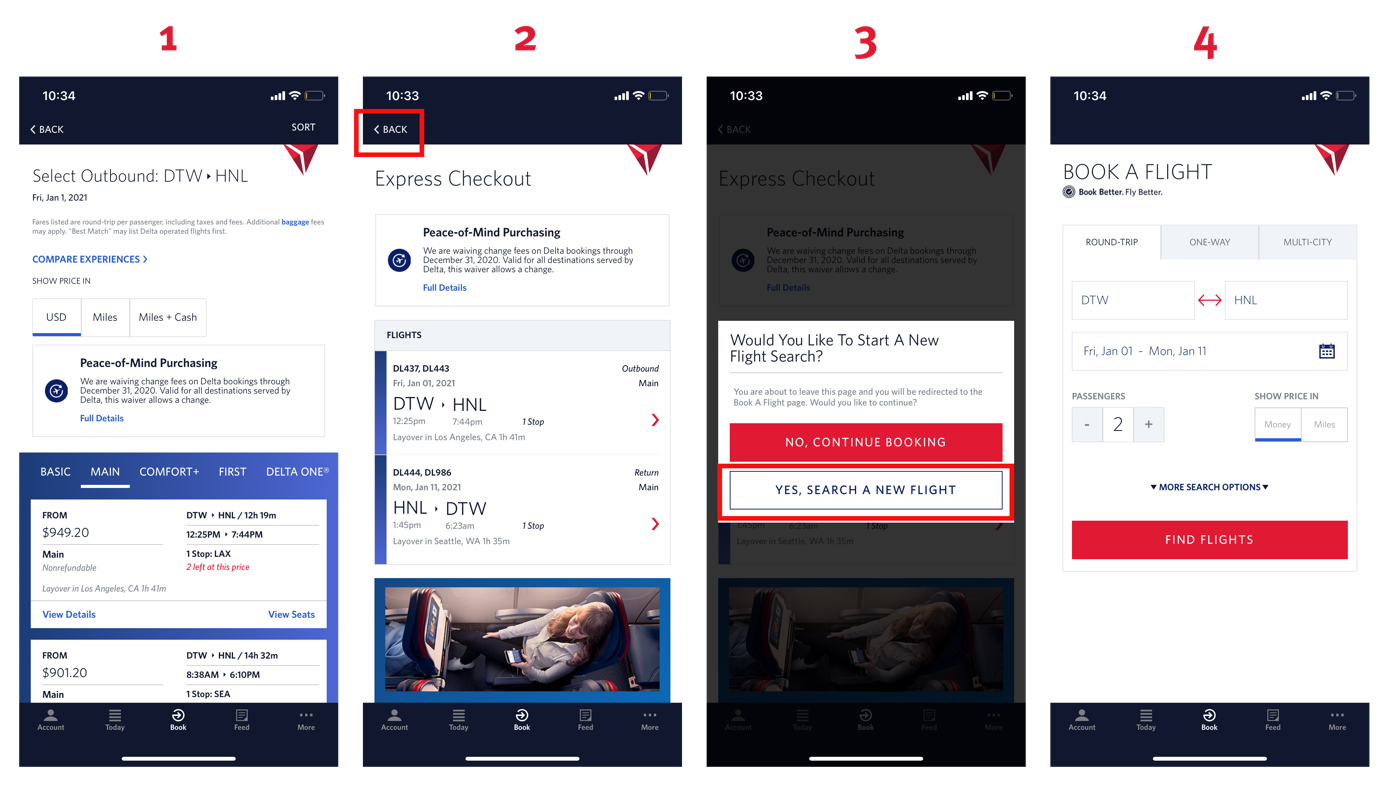
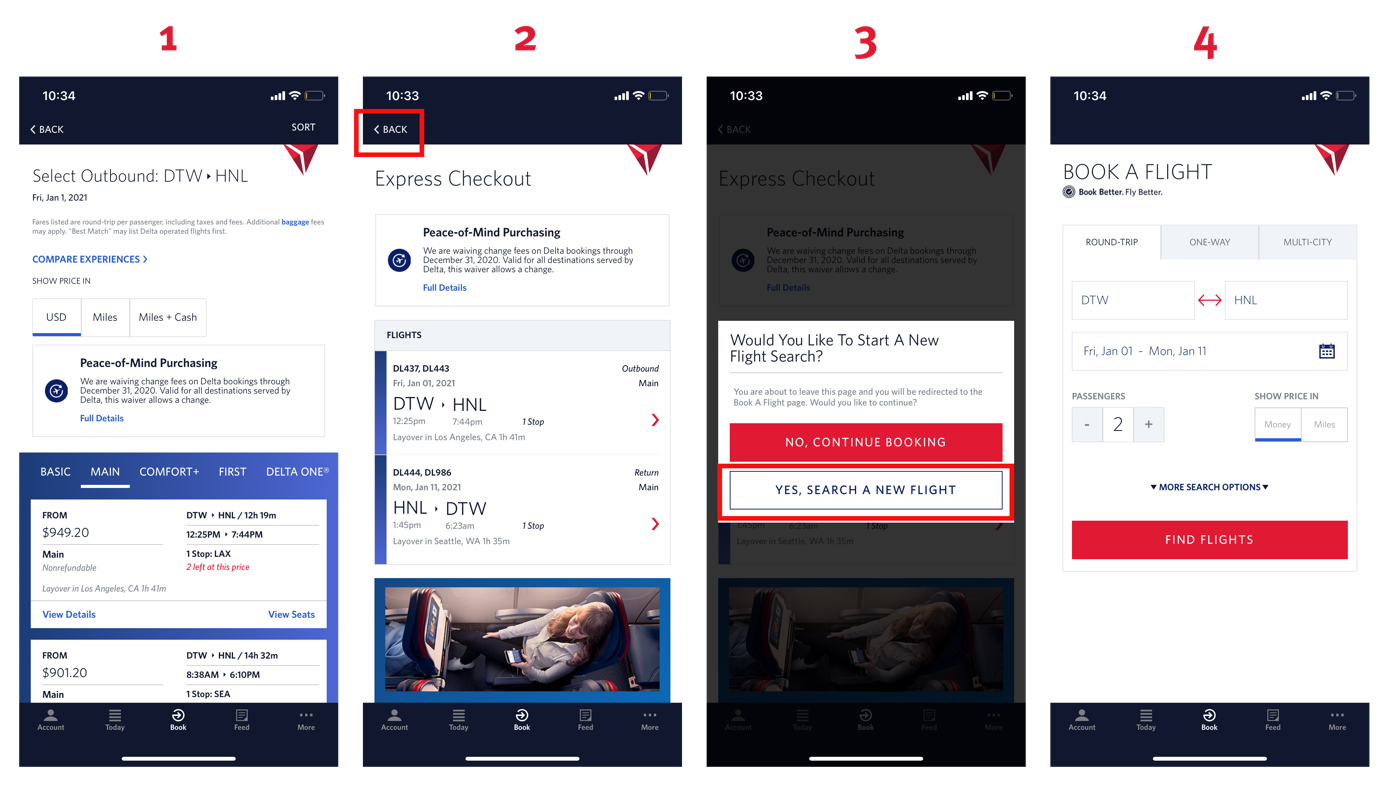
В приложении Delta после выбора рейса пользователь не может вернуться к списку рейсов, не начав поиск заново. В этом случае обратная ссылка работает не так, как ожидалось, потому что она не позволяет пользователю двигаться на один шаг назад. Вместо этого Обратная ссылка функционирует как ссылка "отменить". Подобные пощечины заставляют людей не решаться исследовать потенциальные рейсы и, таким образом, вероятно, снижают продажи.

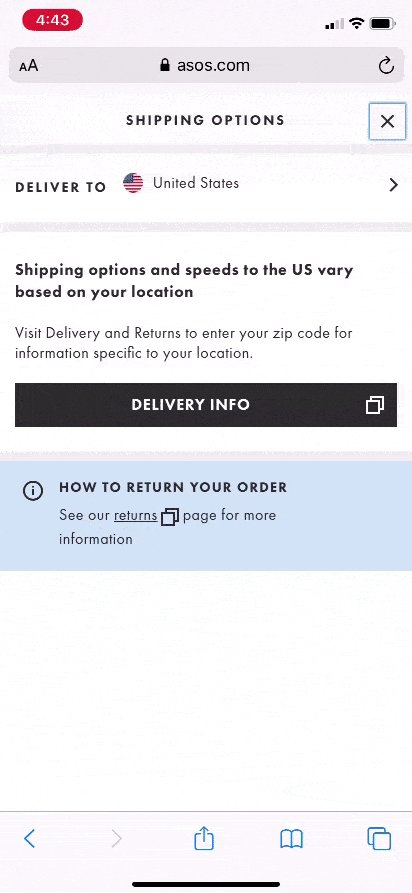
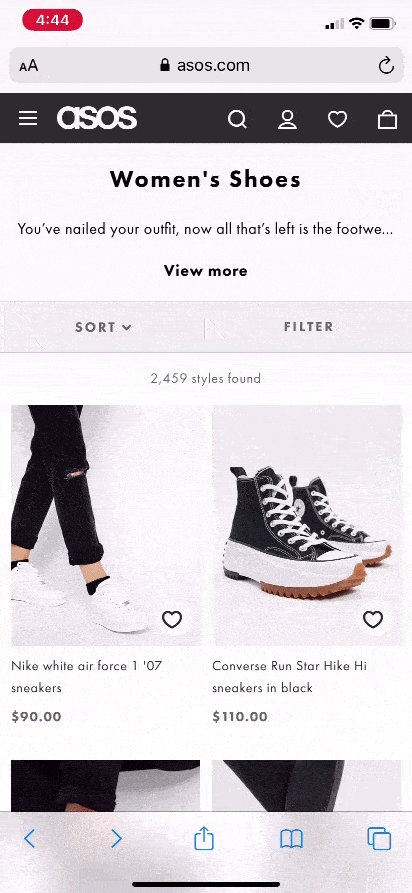
При использовании оверлея или лайтбокса пользователи часто теряют ориентацию и думают, что находятся на новой странице, особенно там, где оверлеи занимают весь экран. Поэтому, чтобы вернуться к предыдущему экрану, пользователи часто используют кнопку "Назад" браузера вместо нажатия на ссылку закрытия или значок X. Это действие приводит к тому, что пользователь возвращается на два шага назад, а не на один, вызывая путаницу и дезориентацию.
На недавнем сеансе тестирования удобства использования мобильных устройств участник использовал кнопку "Назад" браузера на полноэкранном оверлее и был удален из оверлея и со страницы, на которую он намеревался вернуться. Участник прокомментировал: “Я не ожидаю, что меня уберут с этой страницы (...), Если я нажму Назад, это выведет меня со страницы, на которой я был. Это не возвращает меня на страницу, с которой я выскочил ”.
Если возможно, что пользователи ошибочно принимают наложение за новый экран — будь то на настольном компьютере или мобильном устройстве — убедитесь, что кнопка "Назад" имеет тот же эффект, что и закрытая ссылка**.